Finding the correct size for an image can sometimes be difficult, but this tutorial will give you the low-down on finding the perfect size.
Any JPEG image can be re-sized in VSM using the image resize utility in Images & Documents:
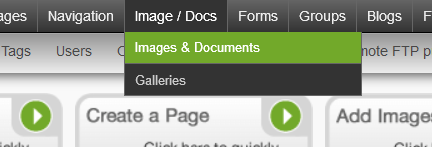
1. Go to Images & Documents

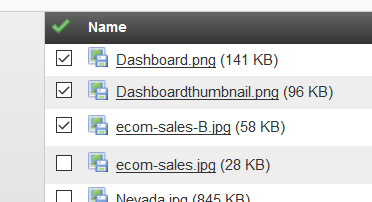
2. Navigate to the images you want to re-size, then click on the checkbox next to them

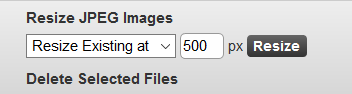
3. Lastly, use the Resize JPEG Images tool

The textbox (where we have put "500") is where you put the pixel (px) value of how large you want your image to be.
- If your image is a landscape photo, the width of the image would become 500 pixels
- If your image is a portrait photo, the height of the image would become 500 pixels
- If your image is square, it will become 500 x 500
A few notes:
- This tool will only allow you to resize JPEG images (images that have a .jpeg or .jpg extension). If you need to resize a PNG, for instance, you will need to use some other form of software.
- It is not a good practice to keep re-sizing the same image over and over. This will lead to degradation in the image's quality.
- Never resize an image so that it is larger than it was originally. This will cause the image to be stretched/pixelated.
Finding the Correct Size
Here are some examples of what different pixel sizes look like on a page:
700px Wide

500px Wide

400px Wide

200px Wide

Galleries
If you are creating a gallery, you will want the image to be larger, around 1000-1200px. This is so that, when the user clicks on the image to see the larger version, it is as big as possible. Here's an example of a Tile gallery with an image sized at 1000px (click to enlarge):